A leggyakoribb HTML tag-ek
A leggyakoribb CSS beállítások
Transzformációk – 2D
→
Hellókák!

Forgok!
Forgok!
↓
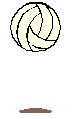
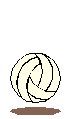
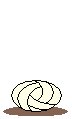
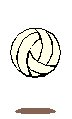
- A rotate() érték elforgatja az elemet a képernyő síkján, mégpedig a paraméterül kapott szöggel.
- A rotateX() és a rotateY() értékek a paraméterül kapott szöggel forgatják el az elemet a képernyő vízszintes, és függőleges tengelye körül.
- A scale() érték a paraméterül kapott egy vagy (vesszővel elválasztva) két számérték szorosára méretezi át az elemet. Az első paraméter a vízszintes, az opcionális második a függőleges átméretezésért felel.
- A scaleX()/scaleY() értékek a paraméterül kapott számérték szeresére méterezi át az elemet vízszintesen/függőlegesen.
- A skew() érték a paraméterül kapott egy vagy (vesszővel elválasztva) két szög mértékével ferdíti az elemet. Az első paraméter a vízszintes, az opcionális második a függőleges ferdítésért felel.
- A skewX()/skewY() értékek a paraméterül kapott szöggel ferdítik el az elemet vízszintesen/függőlegesen.
- A translate() érték a paraméterül kapott egy vagy (vesszővel elválasztva) két hosszúságérték mértékével tolja el az elemet. Az első paraméter a vízszintes, az opcionális második a függőleges eltolásért felel. A pozitív értékek jobbra/le a negatív értékek balra/fel történő eltolást eredményeznek.
- A translateX()/translateY() értékek a paraméterül kapott hosszúságértékkel tolják el az elemet vízszintesen/függőlegesen.
- A matrix() érték egy 3×3-as transzformációs mátrixot alkot, a paraméterül kapott (vesszővel elválasztott) hat értékkel, amelyek a fenti transzformációk kombinációját adják.
A transform tulajdonság értékei NEM öröklődnek!!!
